You can use a drawable to easily differentiate between flavors and variants. This will show you how.
Why?
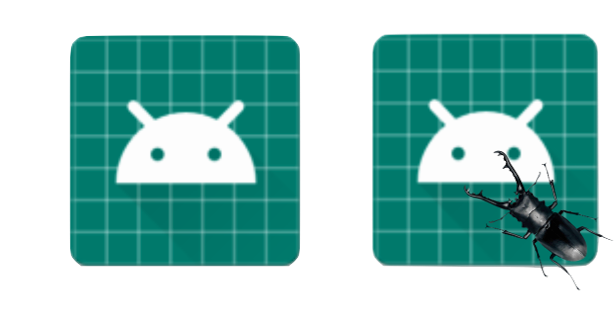
Ever wanted to have different icons for each flavor and variant in your Android app? Something like a little bug to indicate the debug version of your app, like so:

Sure, but it’s effort. And you have to ask a designer to make a bunch of different icons. Or, even worse, you have to create a bunch of different icons yourself. That’s wasteful, so instead you should use a layer-list. It has a default icon, and then it can dynamically insert an overlay image on top of your launcher icon, based upon your flavor or build variant. That way, you don’t need a bunch of different icons.
How?
Assuming you have mipmap/ic_launcher icon already, you should
1.) Create an ic_launcher_overlaid.xml file in your main/drawable folder, with the following content:
How does this work? The layer-list puts the launcher_overlay on top of the normal ic_launcher image, then puts 100px padding to the top and left, so that the launcher_overlay sits in the bottom right corner. That might take some adjustment to get things right.

drawable/ic_launcher.
2.) update your AndroidManifest.xml file to point to the new launcher icon.
The only thing left is:
3.) Create drawable/launcher_overlay for each variant/flavor you need.
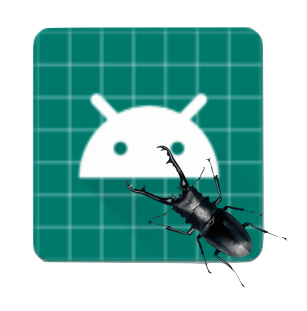
You can create a single transparent pixel in main/drawable as the default. Then add the appropriate images you need in the flavorVariant/drawable folders. I added this image to my debug folder:

Beetle
If all goes well, you’ll end up with a launcher icon that looks like this:

If you’re wondering about Adaptive Icons, all you have to know is that the adaptive icon references a foreground drawable. In the same way that you can replace the ic_launcher with a layer-list, you can also replace ic_launcher_foreground with a layer-list.
I’d like to thank my colleague, Laurie Scheepers, for suggesting we try xml drawables as app icons.